HERMES
Описание:
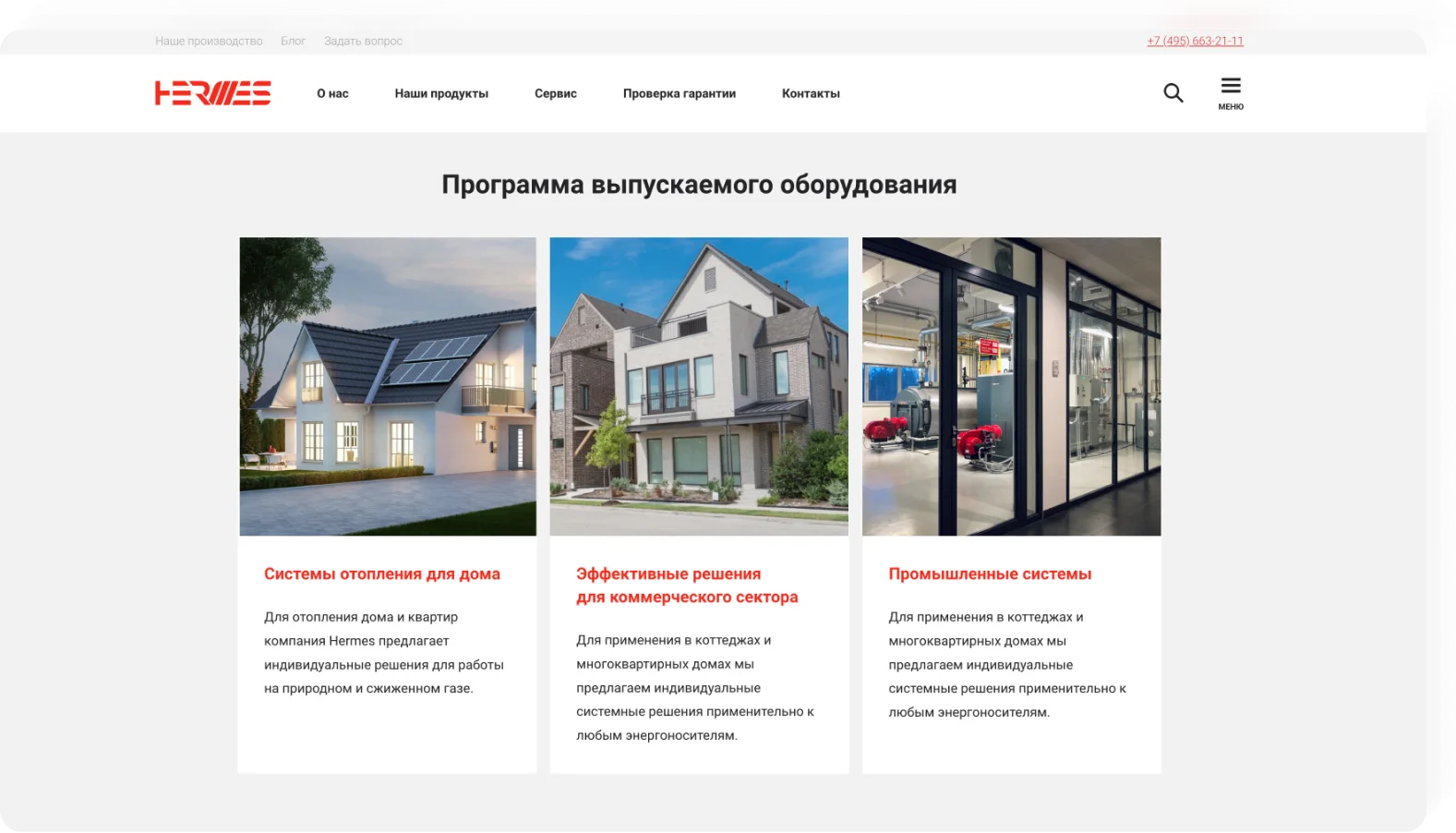
Корпоративный сайт для промышленной группы Hermes Industries, которая занимается производством промышленных и бытовых котлов. Один из лидеров в производстве энергоэффективных систем в России. Компания стала собственником активов Viessmann. В частности, одного из самых современных и мощных заводов в Липецке, который производит водогрейные котлы мощностью до 16 мВт.
Технологии:
Laravel, Vue.js, Grapes.js
Наша роль:
- Проектирование
- UI дизайн
- Верстка
- Front-end
- Back-end
Основные задачи
Разработать корпоративный сайт для ознакомления клиентов с производством, продуктами, услугами и партнерами. Весь контент на сайте должен быть редактируемым. Для этой задачи мы используем Grapes

Конструктор страниц
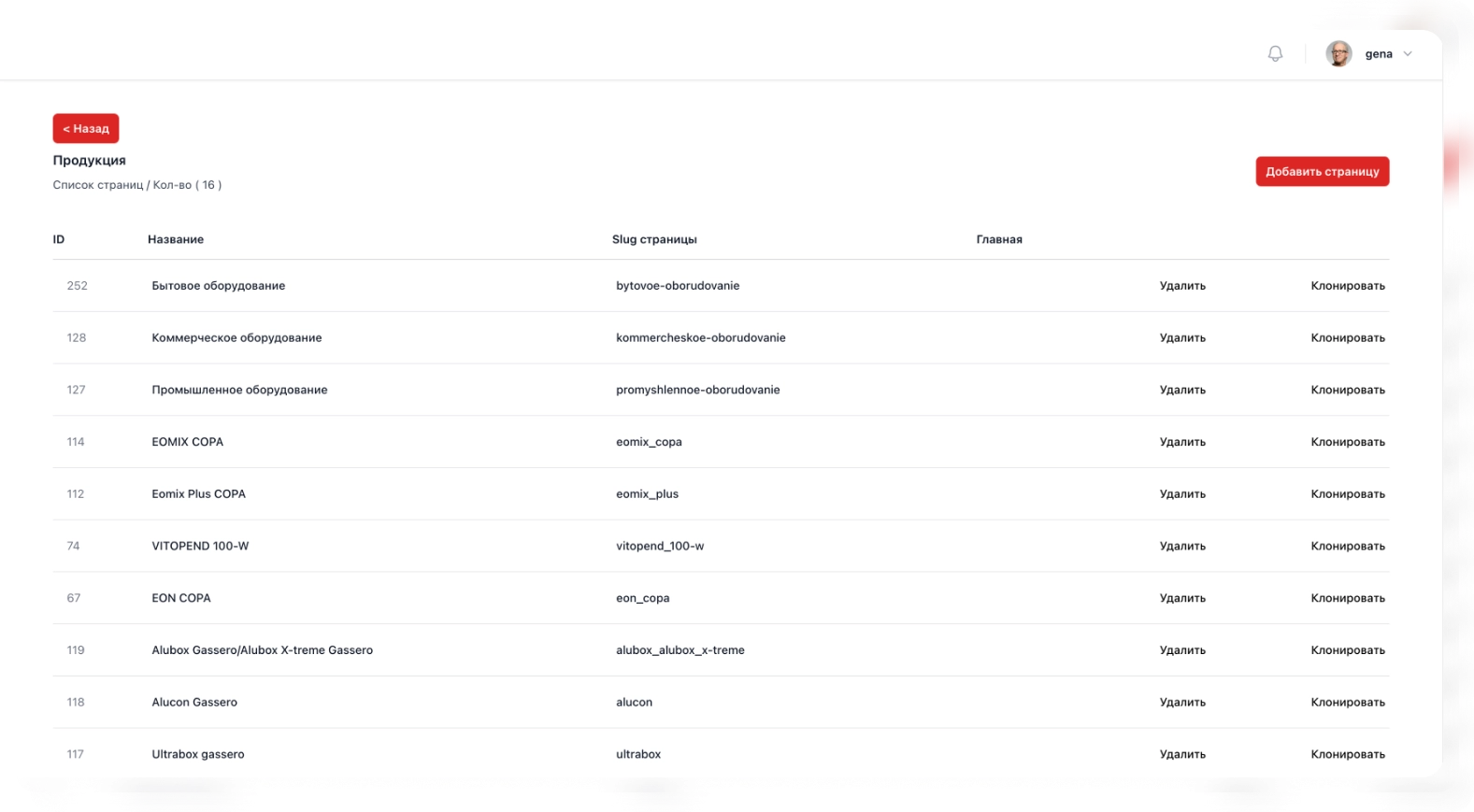
Официальный сайт крупной промышленной компании предполагает регулярные обновления. Появление пресс-релизов, новостей и статей. Поэтому мы решили разработать конструктор страниц - аналог Тильды внутри сайта на фреймворке Laravel. По нашей задумке это позволит менеджерам собирать из готовых блоков посадочные страницы в админке без строчки кода.

Дизайн
Дизайн сайта бренда делается со строгим соблюдением фирменного стиля и брендбука. Дизайн довольно лаконичен, основная задача сделать его максимально простым и понятным для широкой аудитории. Все фотографии и иконки принадлежат бренду, мы не использовали стоковые изображения. Весь макет был собран сразу блоками для дальнейшей верстки.

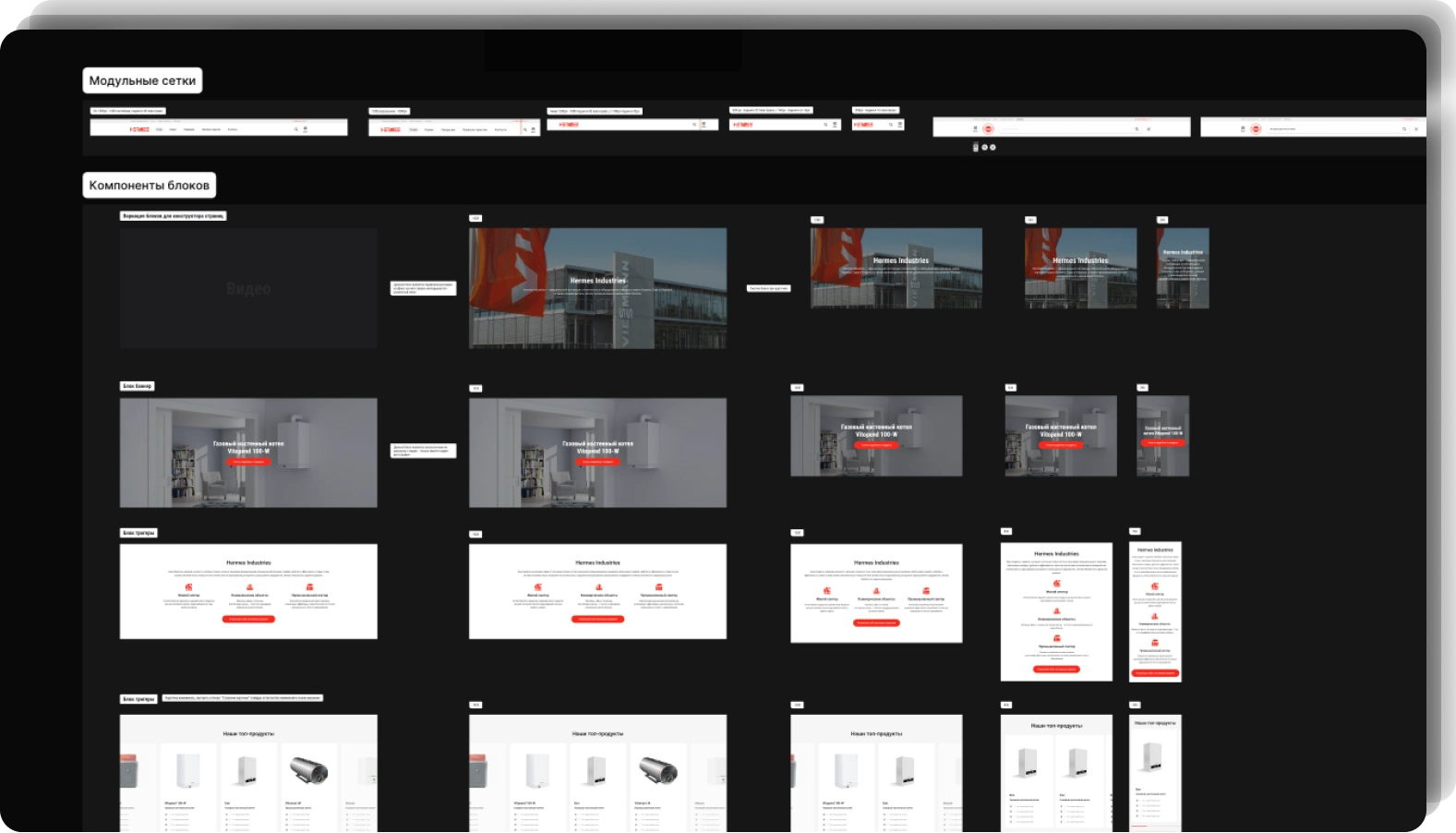
Grapes.Js
Большое количество блоков, которые нужно редактировать: менять фото, писать тексты, располагать по странице, расставлять отступы, заливать цветом и т.д
Мы использовали технологию Grapes.JS.
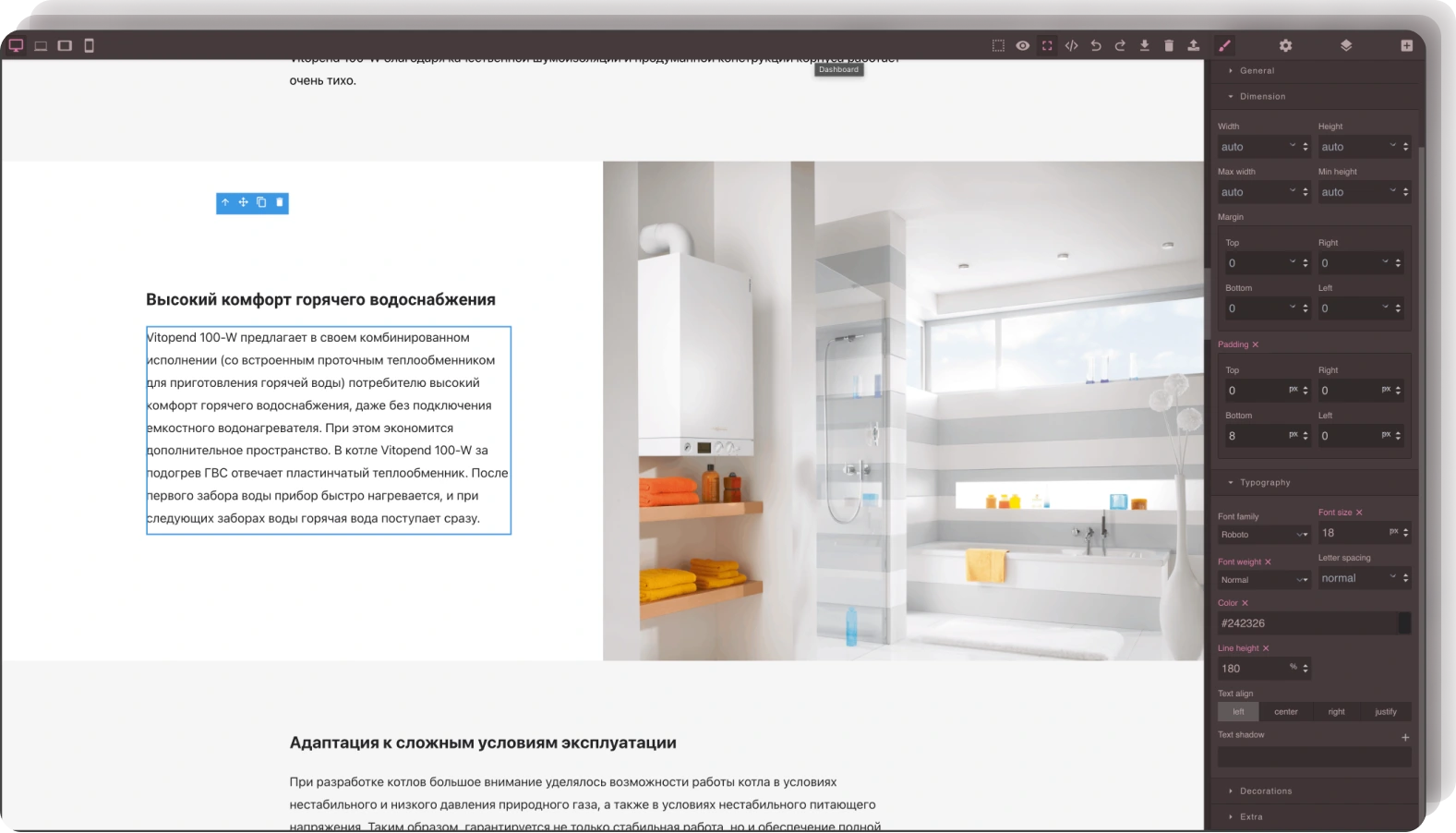
Grapes.JS это конструктор/редактор визуального контента. Верстка делится на блоки, которые можно вставить, передвигать, менять расположение, контент и CSS-свойства (отступы, цвета, шрифты и т.д)

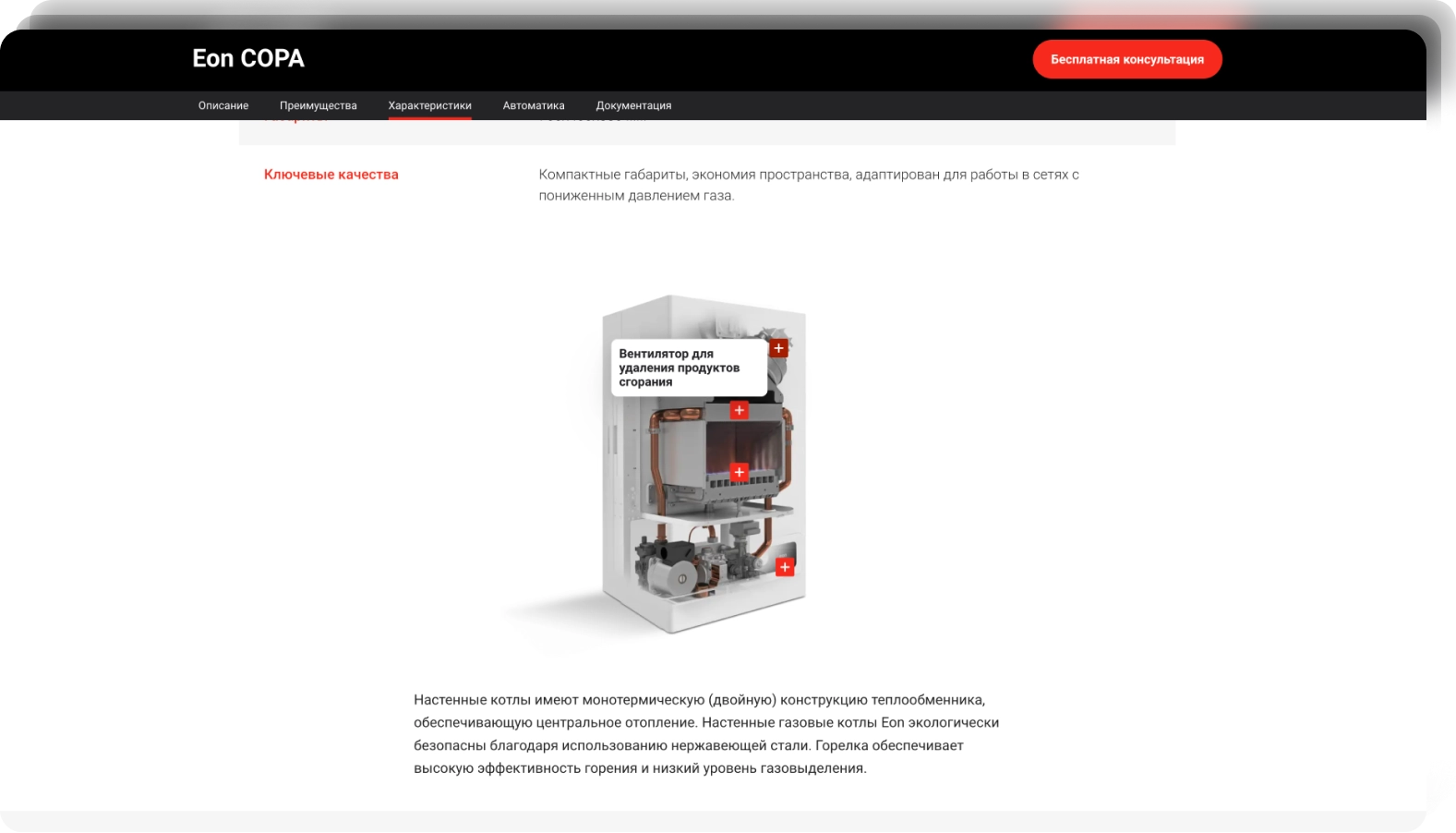
Оборудование в разрезе
На продуктовых страницах есть блоки с промышленным оборудованием в разрезе, где важные детали подсвечиваются,а при нажатии показывается информация. В конструкторе неясно как такое реализовать, чтобы никто ничего не сломал при использовании. Поэтому решили создать кастомные блоки, с заблокированной возможностью редактирования. Их можно передвинуть в любое место страницы.

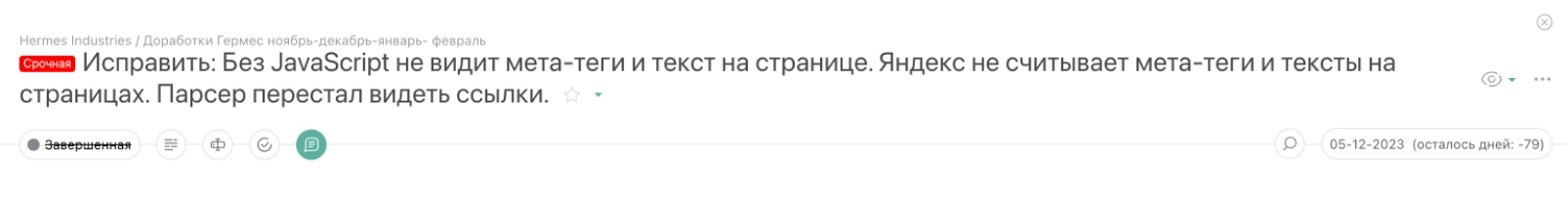
Конфликт SEO и Grapes Js
Поисковые роботы не видели блоки компонентов. Данную задачу пришлось решать нашим разработчикам, разбирая конструктор по кусочкам, находить компоненты и устранять проблему.

Контент
Работа с переносом контента - всегда объемная задача. Частично пришлось брать информацию из веб-архива и подгонять под новый сайт. Мы много работали с фотоматериалами: перебирали большое количество фотографий, пережимали их до приемлемых размеров, редактировали и ретушировали.

Итог
В данном проекте, мы работали уже со знакомой нишей и заказчиком. Наша команда реализовала интересную и одновременно сложную задачу создав корпоративный сайт с полностью редактируемым контентом. Теперь заказчик может в два клика поправить текст или создать полноценно новую страницу и вставить подходящие блоки.
Проделана большая и интересная работа. Данный кейс написан спустя
2 месяца после сдачи и запуска проекта.